Menurut Wikipedia JavaScript adalah bahasa pemrograman tingkat tinggi dan dinamis. JavaScript populer di internet dan dapat bekerja di sebagian besar penjelajah web populer seperti Google Chrome, Internet Explorer, Mozilla Firefox, Netscape dan Opera. Kode JavaScript dapat disisipkan dalam halaman web menggunakan tag SCRIPT.
code unik milik javascript sangat banyak dan memiliki fungsi yang berbeda-beda
Biasanya javascript di tempatkan di website agar web menjadi lebih menarik dari animasi nya
JavaScript bahkan telah diklaim sebagai bahasa pemrograman paling populer yang prinsipnya dapat diterapkan di berbagai produk digital. Maka, bukan hal yang mengherankan jika kebutuhan publik akan JavaScript developer profesional semakin banyak dan akan terus meningkat.
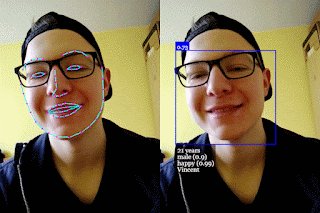
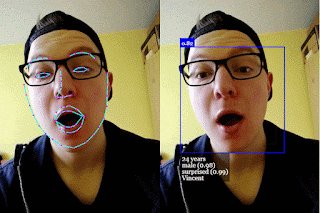
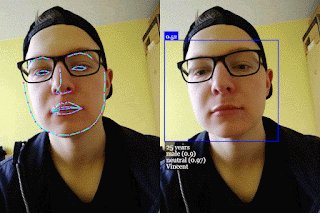
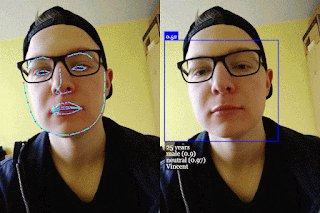
Berikut ini source code javascript pengenalan wajah / face
- Pertama buat folder kosong
- Isi folder kosong dengan menambahkan folder baru bernama
models- Setelah itu Download dan exstrak file ini ke dalam folder models
- Setelah di exstrak . selanjutnya masuk ke apk editor dan buat file
index.htmlsalin dan pastekan di file index.html <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Deteksi Wajah - hamzah xou</title>
<script defer src="face-api.min.js"></script>
<script defer src="script.js"></script>
<style>
body {
margin: 0;
padding: 0;
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
canvas {
position: absolute;
}
</style>
</head>
<body>
<video id="video" width="720" height="560" autoplay muted></video>
</body>
</html>- Lalu buat file
script.js
const video = document.getElementById('video')
Promise.all([
faceapi.nets.tinyFaceDetector.loadFromUri('/models'),
faceapi.nets.faceLandmark68Net.loadFromUri('/models'),
faceapi.nets.faceRecognitionNet.loadFromUri('/models'),
faceapi.nets.faceExpressionNet.loadFromUri('/models')
]).then(startVideo)
function startVideo() {
navigator.getUserMedia(
{ video: {} },
stream => video.srcObject = stream,
err => console.error(err)
)
}
video.addEventListener('play', () => {
const canvas = faceapi.createCanvasFromMedia(video)
document.body.append(canvas)
const displaySize = { width: video.width, height: video.height }
faceapi.matchDimensions(canvas, displaySize)
setInterval(async () => {
const detections = await faceapi.detectAllFaces(video, new faceapi.TinyFaceDetectorOptions()).withFaceLandmarks().withFaceExpressions()
const resizedDetections = faceapi.resizeResults(detections, displaySize)
canvas.getContext('2d').clearRect(0, 0, canvas.width, canvas.height)
faceapi.draw.drawDetections(canvas, resizedDetections)
faceapi.draw.drawFaceLandmarks(canvas, resizedDetections)
faceapi.draw.drawFaceExpressions(canvas, resizedDetections)
}, 100)
})- dan yang terakhir Download file
face-api.min.js
file script.js
file face-api.min.js
di tempatkan di luar file models lihat gambar dibawah
proses biasanya 10 detik tunggu saja



Kak
ReplyDeleteWaduh bang kok komen sendiri:v
Delete